[Ruby on Rails 5] Ransack + Kaminari + Bootstrap4 でページネーションを機能させる
セットで利用することが多い Kaminari と Bootstrap の導入について、かんたんにまとめました。
[markdown]
“`prettyprinted
Rails 5.1.4
ransack 1.8.6
kaminari 1.1.1
“`
こちらを参考にさせて頂きました。
> * [kaminari/kaminari: ⚡ A Scope & Engine based, clean, powerful, customizable and sophisticated paginator for Ruby webapps](https://github.com/kaminari/kaminari)
> * [amatsuda/kaminari_themes](https://github.com/amatsuda/kaminari_themes)
> * [[Ruby on Rails 4] kaminari でページネーションを生成する | deadwood](https://www.d-wood.com/blog/2017/02/27_8844.html)
## rails generate
省略。下記の続きです。
この記事では TSV 出力を実装しています。
> * [[Ruby on Rails 5] Exporting records to TSV in Rails 5.1 | deadwood](https://www.d-wood.com/blog/2018/01/26_9443.html)
さらに Ransack を導入しました。
> * [[Ruby on Rails 5] Exporting Ransack results to CSV in Rails 5.1 | deadwood](https://www.d-wood.com/blog/2018/01/30_9450.html)
## Installation
`bundle install` します。
“`ruby:Gemfile
gem ‘kaminari’
“`
Bootstrap v4 は、gem で導入しました。
> * [twbs/bootstrap-rubygem: Bootstrap 4 Ruby Gem for Rails / Sprockets and Compass.](https://github.com/twbs/bootstrap-rubygem)
> * [[Ruby on Rails 5] Rails v5.1 に Bootstrap v4 を導入する | deadwood](https://www.d-wood.com/blog/2017/09/08_9252.html)
## Configuration
Config file を生成します。
“`prettyprinted
% rails g kaminari:config
“`
必要な値を設定します。
“`ruby:config/initializers/kaminari_config.rb
# frozen_string_literal: true
Kaminari.configure do |config|
config.default_per_page = 5
# config.max_per_page = nil
# config.window = 4
# config.outer_window = 0
# config.left = 0
# config.right = 0
# config.page_method_name = :page
# config.param_name = :page
# config.params_on_first_page = false
end
“`
さらに I18n 情報を追記しておきます。
必要であれば ja.yml に設定を追加します。
> * [I18n and Labels](https://github.com/kaminari/kaminari#i18n-and-labels)
“`ruby:config/locales/en.yml
en:
views:
pagination:
first: “« First”
last: “Last »”
previous: “‹ Prev”
next: “Next ›”
truncate: “…”
helpers:
page_entries_info:
one_page:
display_entries:
zero: “No %{entry_name} found”
one: “Displaying 1 %{entry_name}”
other: “Displaying all %{count} %{entry_name}”
more_pages:
display_entries: “Displaying %{entry_name} %{first} – %{last} of %{total} in total”
“`
設定を終えたら、サーバを再起動します。
## Pagination

### Controller
HTML 表示時にページネーションを表示したいので、`format.html` に渡す値に対して `.page` を追加します。
“`ruby:app/controllers/data_controller.rb
class DataController < ApplicationController
# GET /data
# GET /data.tsv
def index
@q = Datum.ransack(params[:q])
@data = @q.result(distinct: true)
respond_to do |format|
format.html { @data = @data.page(params[:page]) }
format.tsv { send_data @data.to_csv(col_sep: "\t"), filename: "data-#{Time.zone.now.strftime('%d%m%Y%H%M')}.tsv" }
end
end
``` ### View `paginate` ヘルパーを使って、ページネーションを表示します。
`page_entries_info` ヘルパーを利用すると、`Displaying data 1 - 5 of 23 in total` のような表示が得られます。 > * [Helpers](https://github.com/kaminari/kaminari#helpers)
“`ruby:app/views/data/index.html.haml
%h2= page_entries_info @data
= paginate @data
“`
以上で基本機能が有効化されます。
## Bootstrap Styling
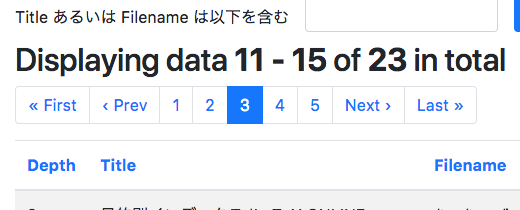
ページネーションに Bootstrap 4 のテーマをあて、表示を整えます。
> * [kaminari_themes/bootstrap4 at master · amatsuda/kaminari_themes](https://github.com/amatsuda/kaminari_themes/tree/master/bootstrap4)
“`prettyprinted
% rails g kaminari:views bootstrap4 -e haml
“`
実行後、`app/views/kaminari` 以下にファイルが生成されます。
テーマが自動で適用されます。

[/markdown]
