[WP Plugin] Advanced Custom Fields プラグインで WordPress のカテゴリーにカスタムフィールドを追加する
プラグインを利用して管理画面に入力フィールドを追加し、functions.php で値を取得するところまで。
Contents
Documentation
公式ドキュメントがしっかりしていて、安心感があります。
こちらを参考にさせて頂きました。
Installation
導入はプラグインインストールできるので省略します。
WordPress v4.8
Advanced Custom Fields v4.4.11
インストールが完了すると、管理画面から「カスタムフィールド」が選択できます。

Configuration
管理画面の「投稿>カテゴリー」の編集画面にカスタムフィールドを追加する設定を行います。
「カスタムフィールド>フィールドグループ>新規追加」をクリックします。
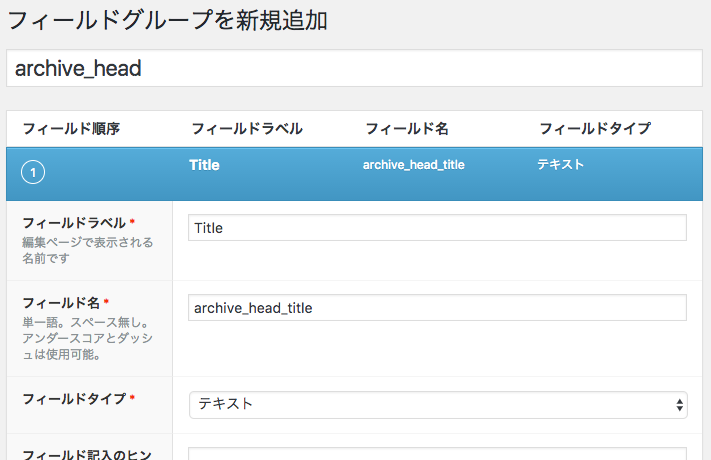
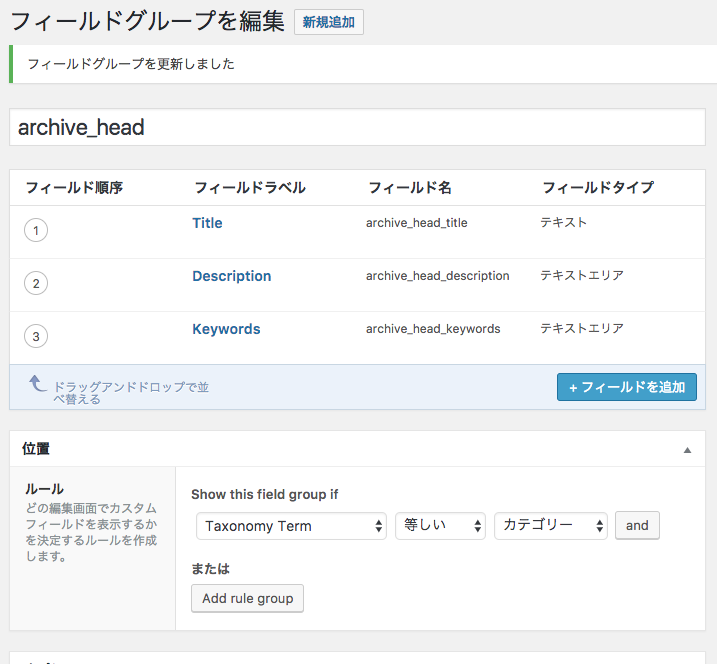
フィールドグループにラベルを付けておきます。
ここでは archive_head とします。
次に「フィールドを追加」をクリックし、カテゴリー編集画面に表示したいカスタムフィールドを作成します。
表示ラベル Title と PHP から呼び出すためのフィールド名 archive_head_title、フィールドタイプとして テキスト を設定しました。
この手順を繰り返し、必要なだけフィールドを追加していきます。

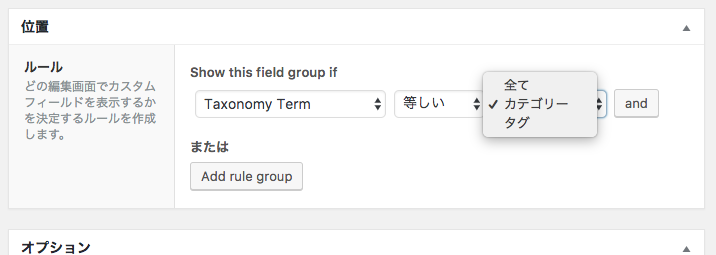
次に設定したフィールドをどこに表示させるかを設定します。
セレクトボックスの中から Taxonomy Term, 等しい, カテゴリー を選択します。
似たような選択肢が多くて迷いますが
左のセレクトボックスの中には「Post Category」がありますが、こちらはカスタムフィールドを追加する「投稿」の条件をカテゴリで絞るという条件のため、これを指定すると、指定したカテゴリの投稿にだけカスタムフィールドが出てくる、という設定になってしまいます。
とのことで大変参考になりました。

「公開」をクリックすると保存されます。


Usage
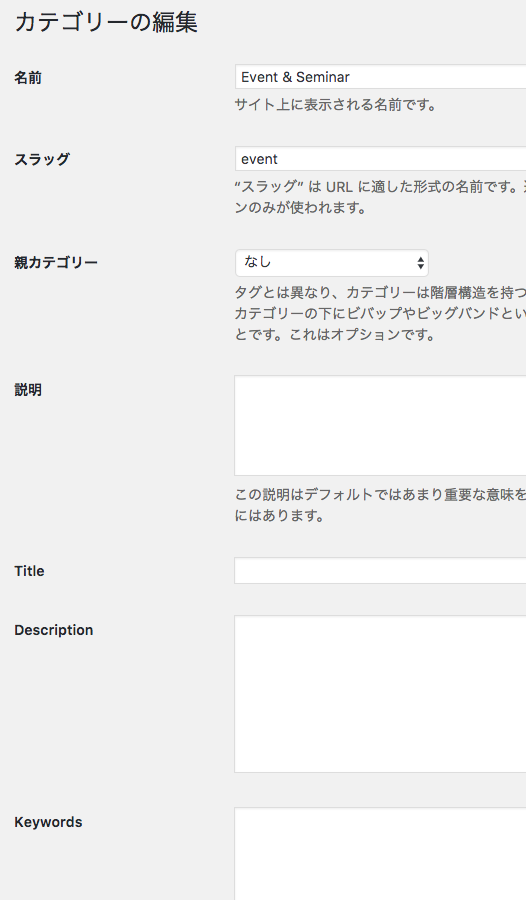
カスタムフィールドにデータを入力し、値を取り出してみましょう。

今回の仕様ですと get_field(field_name, category_term_ID) が必要そうです。
if ( is_archive() && function_exists( 'get_field' ) ) {
$post_category = get_the_category();
$category_id = $post_category[0]->cat_ID;
$title = get_field( 'archive_head_title', 'category_' . $category_id );
}
is_archive() でアーカイブページであるか、function_exists( 'get_field' ) でプラグインが有効であるかをチェックすると良さそうです。
以上でアーカイブページ表示時に $title に値が入るようになりました。
