[WP Plugin] WordPress: SNS Count Cache で SNS シェア数とボタンを高速表示させる
あわせてツイート数表示も復活させる。
このプラグインの素晴らしいところ。
- http と https のシェア数を合算してくれる。
- シェア数を定期的に取得しキャッシュ。ページの表示速度を改善できる。
- シェア数付きのカスタムデザインボタンを作成できる。
- v.0.9.0 で Twitter シェア数も取得できるようになった。
追記(2016/10/20)
Contents
インストール
公式で配布されている。
v.0.9.0
作者さんのブログ。
このエントリを書いている途中にバージョンアップ。
設定
SNS Count Cache の管理画面「設定」タブから設定を行う。
- ディフォルト設定で問題ない。
- 「シェア変動分析機能」を有効化。スケジューラ毎週で設定。
- サイトの HTTPS 移行後に「HTTPからHTTPSへのスキーム移行モード」を有効化する予定。
各機能については、こちらが詳しい。
導入すべし!Wordpressを高速化するプラグインSNS Count Cacheが便利![自作爆速SNSボタン付き] | studio9 personal
Twitter シェア数を表示させる
プラグイン作者さんのブログで説明されているとおり、Twitter の仕様が変更された。
[試] Twitterのシェア数取得先エンドポイント閉鎖がSNS Count Cacheに与える影響 | 試行錯誤ライフハック
- 2015年10月からツイート及びフォロー公式ボタンのデザインが一新される。
- 新デザインのボタンでは、シェア数の表示が廃止される。
- (新デザインでは不要なので)旧ボタンのシェア数取得先として非公式に公開していたAPIエンドポイントも閉鎖する。
count.jsoon で ツイート数を取得する
count.jsoon という素晴らしいサービスを利用することで、ツイート数を取得することができる。
- Twitter 公式のツイート数をカウントするサービス「widget.js」と「count.json」が廃止。
- 同じ機能を提供するのが、digitiminimi が開発した「widgetoon.js」と「count.jsoon」。
事前に申請と Twitter 連携を行うと、クロールを開始する。
利用可能になるとメールでお知らせしてくれる。
widgetoon.js を利用し、ツイート数付きのボタンを以下のコードで表示できる。
<script type="text/javascript" src="http://jsoon.digitiminimi.com/js/widgetoon.js"></script>
<a href="http://twitter.com/share"
class="twitter-share-buttoon"
data-url="<?php the_permalink(); ?>"
data-text="<?php the_title(); ?>"
data-count="vertical"
data-lang="ja">ツイート</a>
<script> widgetoon_main(); </script>

SNS Count Cache を count.jsoon で復活させる
v.0.9.0 より、Alternative Twitter API の設定が可能になった。
「管理画面>設定」から Twitter API を count.jsoon API 他に変更でき、これによりクロール先が変更される。
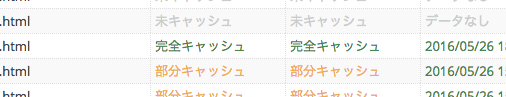
正しく設定できていれば、SNS Count Cache の「管理画面>キャッシュ状況」から「Cache」ボタンをクリックすることで「完全キャッシュ」されることを確認できる。

SNS シェア数とボタンの表示
SNS Count Cache の「管理画面>ヘルプ」タブの情報を元にコードを作成する。
| 関数 | 説明 |
|---|---|
| scc_get_share_twitter() | キャッシュからTwitterのSNSカウントが返されます。 |
| scc_get_share_facebook() | キャッシュからFacebookのSNSカウントが返されます。 |
| scc_get_share_gplus() | キャッシュからGoogle+のSNSカウントが返されます。 |
| scc_get_share_hatebu() | キャッシュからはてなブックマークのSNSカウントが返されます。 |
| scc_get_share_pocket() | キャッシュからPocketのSNSカウントが返されます。 |
| scc_get_share_total() | キャッシュから対象として設定されたSNSのカウントの総和が返されます。 |
| scc_get_follow_feedly() | キャッシュからFeedlyのフォロー数が返されます。 |
HTML と CSS はこちらを利用する。
socialButtons.php というファイルを用意。
エントリを表示するテンプレート内に以下で差し込む。
<!-- share -->
<?php get_template_part('socialButtons'); ?>
<!-- /share -->

前回との比較
プラグインを JavaScript へ置き換え
SNS 用のプラグインから、以前利用していた JavaScript での取得に置き換え。
After: PageSpeed Insights スコア
- モバイル … 76 -> 80/100
- PC … 82 -> 85/100
SNS Count Cache を利用
さらに SNS Count Cache を利用し、CSS デザインボタンへ置き換え。
After: PageSpeed Insights スコア
残りは AdSense, Disqus, Theme 絡み。
ひとまずやり尽くしたか。
- モバイル … 76 -> 83/100
- PC … 82 -> 89/100
% ab -c 2 -n 100 https://www.d-wood.com/blog/2013/12/27_5159.html
This is ApacheBench, Version 2.3 <$Revision: 1706008 $>
Copyright 1996 Adam Twiss, Zeus Technology Ltd, http://www.zeustech.net/
Licensed to The Apache Software Foundation, http://www.apache.org/
Benchmarking www.d-wood.com (be patient).....done
Server Software: Apache/2.2.31
Server Hostname: www.d-wood.com
Server Port: 80
Document Path: /blog/2013/12/27_5159.html
Document Length: 33004 bytes
Concurrency Level: 2
Time taken for tests: 14.440 seconds
Complete requests: 100
Failed requests: 0
Total transferred: 3333500 bytes
HTML transferred: 3300400 bytes
Requests per second: 6.93 [#/sec] (mean)
Time per request: 288.793 [ms] (mean)
Time per request: 144.397 [ms] (mean, across all concurrent requests)
Transfer rate: 225.45 [Kbytes/sec] received
Connection Times (ms)
min mean[+/-sd] median max
Connect: 16 21 16.0 19 179
Processing: 202 265 70.4 241 600
Waiting: 102 135 26.9 126 233
Total: 220 287 78.3 261 715
Percentage of the requests served within a certain time (ms)
50% 261
66% 277
75% 289
80% 304
90% 370
95% 472
98% 622
99% 715
100% 715 (longest request)
神プラグインと神サービスで、失われた機能が復活し、表示速度が改善されました。
ありがとうございます。
