[HTML & CSS General] Box model を border-box 指定で扱いやすくする
ちょっと調べたのでまとめておく。
[markdown]
Box model と boxsizing 仕様。

- content-box
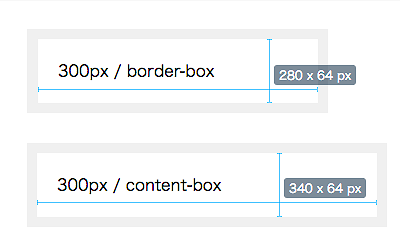
- CSS 標準仕様に於ける規定値。width と height プロパティの寸法は、コンテンツ領域のみを含むものとなり、パディング、ボーダー、マージン領域を含みません。
- border-box
- width と height プロパティによって定義される領域内にパディング領域及びボーダー領域が含まれます。マージン領域は含まれません。これは Internet Explorer 5.5 の 既定のボックスモデルと同じ計算方法であり、また、現行バージョンに於いても 後方互換モード (Quirks mode) を選択した際はこの計算方法が採られます。
> * [Box model – CSS | MDN](https://developer.mozilla.org/ja/docs/Web/CSS/box_model)
> * [box-sizing – CSS | MDN](https://developer.mozilla.org/ja/docs/Web/CSS/box-sizing)
`box-sizing: border-box;` で要素のpaddingとborderの幅が要素のwidthを増やす事がなくなる。
> * [CSS – box-sizing](http://ja.learnlayout.com/box-sizing.html)
> * [CodePen – angular interactive box-model diagram](http://codepen.io/carolineartz/full/ogVXZj)
`border-box` 指定のベストプラクティス。
> * [Inheriting box-sizing Probably Slightly Better Best-Practice | CSS-Tricks](https://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/)
See the Pen box-sizing by DriftwoodJP (@DriftwoodJP) on CodePen.
## 補遺
> * [paddingやborderはもう書かない!?超便利なbox-sizingの使い方 | NESTonline Blog](http://blog.nest-online.jp/13553)
> * [レスポンシブデザインに便利!今さらCSS3のbox-sizingについて話してみます|Webpark](http://weboook.blog22.fc2.com/blog-entry-391.html)
[/markdown]
