[Babel] Babel: import / export をブラウザ向けに Browserify で実現する
前回の続き。
Module を require する。
[markdown]
> * [Babel: ブラウザ向けに Polyfill ライブラリを有効化する | deadwood](https://www.d-wood.com/blog/2016/04/12_7917.html)
## import / export 構文
モジュールを読み込む。
> * [Rubyist Magazine – 2015 年の JavaScript と babel の話](http://magazine.rubyist.net/?0050-ECMAScript2015)
>
> モジュールを切り出すことができるようになりました。これまで JavaScript では言語レベルでモジュールの分割ができませんでした。そのため、JavaScript をモジュール化してフロントで読み込む際には require.js 使ったり、 browserify 使ったりというライブラリで解決するか、global 空間に独自の名前空間を作ってそこに生やすといった処理がされてきました。
>
> ES2015 からはこのモジュール化をするための専用の構文 export と import が使えるようになりました。
>
> 基本的には commonjs と似ています、つまり、 export でオブジェクトを import できるようにして、require の代わりに import 構文でオブジェクトを利用できるようにします。
### Node.js
src/math.es6 を作成。
> * [Learn ES2015 · Babel](https://babeljs.io/docs/learn-es2015/)
“`javascript:src/math.es6
export function sum(x, y) {
return x + y;
}
export var pi = 3.141593;
“`
src/basic.es6 から下記の形で利用できる。
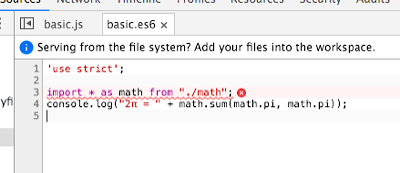
“`javascript:src/basic.es6
‘use strict’;
import * as math from “./math.es6”;
console.log(“2π = ” + math.sum(math.pi, math.pi));
“`
Node で実行。
“`prettyprinted
% $(npm bin)/babel-node src/basic.es6
2π = 6.283186
“`
### Browser
が、Browser では import できない。
> * [import – JavaScript | MDN](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/import)
> * [export – JavaScript | MDN](https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Statements/export)

Babel でトランスコンパイルすると、import/ export 構文が require 構文となるが、ブラウザが解釈できない。
“`javascript:lib/basic.js
‘use strict’;
var _math = require(“./math.es6”);
var math = _interopRequireWildcard(_math);
function _interopRequireWildcard(obj) { if (obj && obj.__esModule) { return obj; } else { var newObj = {}; if (obj != null) { for (var key in obj) { if (Object.prototype.hasOwnProperty.call(obj, key)) newObj[key] = obj[key]; } } newObj.default = obj; return newObj; } }
console.log(“2π = ” + math.sum(math.pi, math.pi));
//# sourceMappingURL=basic.js.map%
“`
このため [Webpack](https://webpack.github.io/) か [Browserify](http://browserify.org/) を利用して解決するというのが、現在の一般的なアプローチ。
> * [webpack module bundler](https://webpack.github.io/)
> * [Browserify](http://browserify.org/)
## インストール
ここでは疎結合に扱える [Browserify](http://browserify.org/) を利用する。
> * [Browserify: Node.js で利用できる require をブラウザでも使えるようにする | deadwood](https://www.d-wood.com/blog/2016/04/13_7921.html)
browserify とプラグインの babelify をインストールする。
> * [babel/babelify: Browserify transform for Babel](https://github.com/babel/babelify)
“`prettyprinted
% npm install –save-dev browserify babelify
“`
## 使い方
オプション付きで bundle up する。
“`prettyprinted
% $(npm bin)/browserify src/basic.es6 -t babelify -o lib/basic.js
“`
なにやらコードが生成され、1ファイルにまとまって出力された。
“`javascript:lib/basic.js
(function e(t,n,r){function s(o,u){if(!n[o]){if(!t[o]){var a=typeof require==”function”&&require;if(!u&&a)return a(o,!0);if(i)return i(o,!0);var f=new Error(“Cannot find module ‘”+o+”‘”);throw f.code=”MODULE_NOT_FOUND”,f}var l=n[o]={exports:{}};t[o][0].call(l.exports,function(e){var n=t[o][1][e];return s(n?n:e)},l,l.exports,e,t,n,r)}return n[o].exports}var i=typeof require==”function”&&require;for(var o=0;o
> * [babelifyで始めるES6 – to-R](http://blog.webcreativepark.net/2015/11/02-091936.html)
> * [Babelで始める!モダンJavaScript開発 | HTML5Experts.jp](https://html5experts.jp/kyo_ago/16979/)
[/markdown]
