[HTML & CSS General] Pesticide で CSS Layout をデバッグする
CSS の定義を追加することで、さまざまなデバイスでの Layout が確認しやすくなります。
[markdown]
Browser Extension と CSS 版があります。
> [Pesticide – Kill Your Css Layout Bugs](http://pesticide.io/)
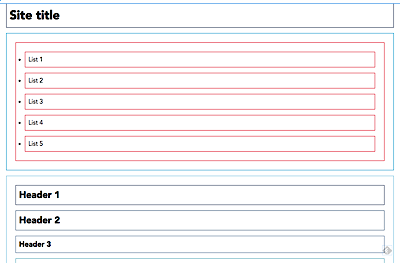
どちらも、下記の定義を追加して Layout の状況を分かりやすく表示してくれます。
> [pesticide/pesticide.css at master · mrmrs/pesticide](https://github.com/mrmrs/pesticide/blob/master/css/pesticide.css)
## インストール
もろもろ Github を確認するとよさそう。
> [mrmrs/pesticide](https://github.com/mrmrs/pesticide)
### Sass
サイトから圧縮ファイルをダウンロード。
Bower などにはパッケージはないよう。
zip を解凍すると、scss ファイルが見つかるので、適当なプロジェクトディレクトリに設置します。
“`prettyprinted
% mv ~/Downloads/mrmrs-pesticide-e3dd6b9/sass/pesticide.scss global/_pesticide.scss
“`
Sass に @import して利用します。
“`css:main.scss
/* Debug */
$pesticide-debug: true;
@import “global/pesticide”;
“`
less, stylus ファイルもありました。
### CSS
CSS を直接読み込むこともできます。
“`html “`
### Browser Extension
* [Pesticide for Chrome – Chrome ウェブストア](https://chrome.google.com/webstore/detail/pesticide-for-chrome/bblbgcheenepgnnajgfpiicnbbdmmooh)
* [pesticide :: Add-ons for Firefox](https://addons.mozilla.org/en-US/firefox/addon/pesticide/)
## つかいかた
`true` / `false` でコントロールできます。
ただ余計なコードが増えるので、コメントアウトで利用かな。
“`css:main.scss
/* Debug */
$pesticide-debug: false;
@import “global/pesticide”;
“`