[WP Plugin] Block Lab でカスタムブロックをかんたんに追加する
カスタムブロックを簡便にプロジェクトに導入したい。
こちらを読んで知りました。ありがとうございます
> – [[WordPress] Gutenberg(ブロックエディタ)にカスタムブロックを追加(Block Lab利用) – Qiita](https://qiita.com/gatespace/items/822909e7a4f4b6135309)
公式
> – [Block Lab – WordPress プラグイン | WordPress.org](https://ja.wordpress.org/plugins/block-lab/)
> – [Block Lab – Custom Gutenberg Blocks Made Easy!](https://getblocklab.com/)
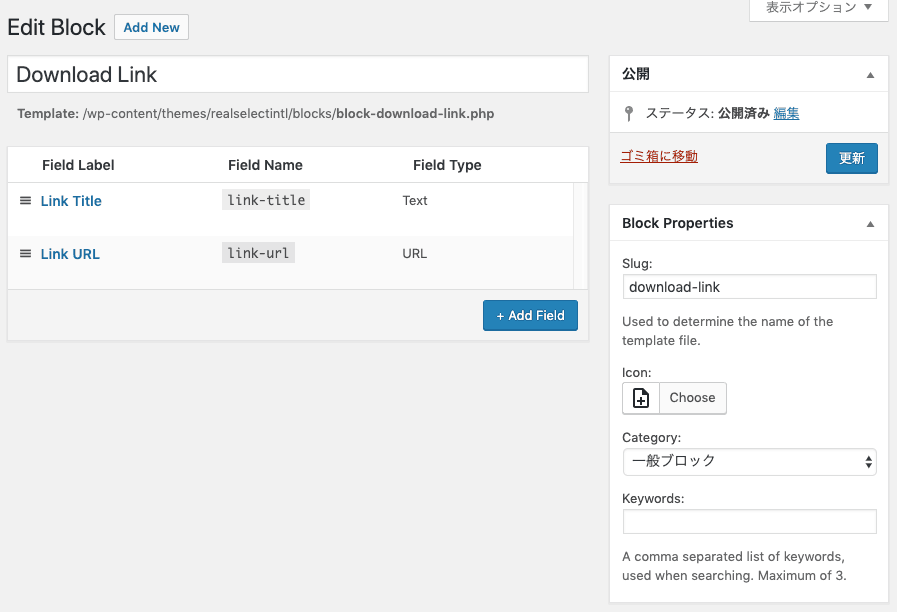
## カスタムブロックの設定
管理画面からカスタムブロックを設定します。
手順は端折っています。

対応するディレクトリ、ファイル名でテンプレートを設置します。
“`php:blocks/block-download-link.php
ポインターのフォーカスを外すと、テンプレートが表示されます。

## 編集画面に CSS Style を適用する
上述の画面キャプチャは CSS Style が適用されています。
それには editor-style.css を用意し、有効化する必要があります。
> – [関数リファレンス/add editor style – WordPress Codex 日本語版](https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/add_editor_style#Description)
Gutenberg では少し設定が変わったようです。
> Gutenbergで独自のスタイルを適用したい場合は、これまでエディタにスタイル適用させたいときに使用していたadd_editor_style()に加え、下記のようにadd_theme_support( ‘editor-styles’ );を追記することで可能になり、記述された内容はstyle要素としてインラインで挿入されます。
>
> [WordPress:Gutenberg用CSSを読み込んだり設定する方法 | NxWorld](https://www.nxworld.net/wordpress/wp-gutenberg-css-settings.html)
“`php:functions.php
/**
* Add editor-style.css
*/
function my_editor_style() {
add_theme_support( ‘editor-styles’ );
add_editor_style( ‘css/editor-style.css’ );
}
add_action( ‘after_setup_theme’, ‘my_editor_style’, 0 );
“`
## 補遺
> – [[WordPress] Gutenberg(ブロックエディタ)にカスタムブロックを追加(Block Lab利用) – Qiita](https://qiita.com/gatespace/items/822909e7a4f4b6135309)
> – [JavaScript敗北者のためのPHPブロック製造手法が続々登場 – Capital P](https://capitalp.jp/2019/05/21/php-block-generator-for-javascript-looser/)
