[WP Theme Dev] WordPress 5.0-alpha + Gutenberg plugin をインストールする
2018年中にリリースされるらしいのでお試し環境を作ります。
Gutenberg は、まだ同梱されていない模様。
Contents
インストール
Manual でインストールする場合
こちらの nightly build リンクから、zip ファイルを入手して展開します。
- Beta Testing – Make WordPress Core
プラグインの新規追加から、Gutenberg を入れる必要があるよう。
WP-CLI でインストールする場合
既に VCCW のプロジェクト環境があるので vagrant ssh します。
WordPress のインストールされているディレクトリに移動します。
vagrant@deadwood2:~$ cd /vagrant/wordpress
vagrant@deadwood2:/vagrant/wordpress$ wp core version --extra
WordPress version: 4.9.7
Database revision: 38590
TinyMCE version: 4.711 (4711-20180425)
Package language: ja
wp core update --version=nightly を実行。
(一からプロジェクトを作るときには site.yml に version: nightly の設定でいけるのかも知れない。)
vagrant@deadwood2:/vagrant/wordpress$ wp core update --version=nightly
Updating to version nightly (ja)...
https://wordpress.org/nightly-builds/wordpress-latest.zip から更新をダウンロード中...
:
Success: WordPress updated successfully.
確認します。
vagrant@deadwood2:/vagrant/wordpress$ wp core version --extra
WordPress version: 5.0-alpha-43517
Database revision: 42836
TinyMCE version: 4.800 (4800-20180716)
Package language: en_US
Gutenberg プラグインのインストールと有効化をします。
vagrant@deadwood2:/vagrant/wordpress$ wp plugin install gutenberg --activate
Installing Gutenberg (3.2.0)
:
Success: Installed 1 of 1 plugins.
エディターを確認する
投稿一覧から「編集」を選択します。

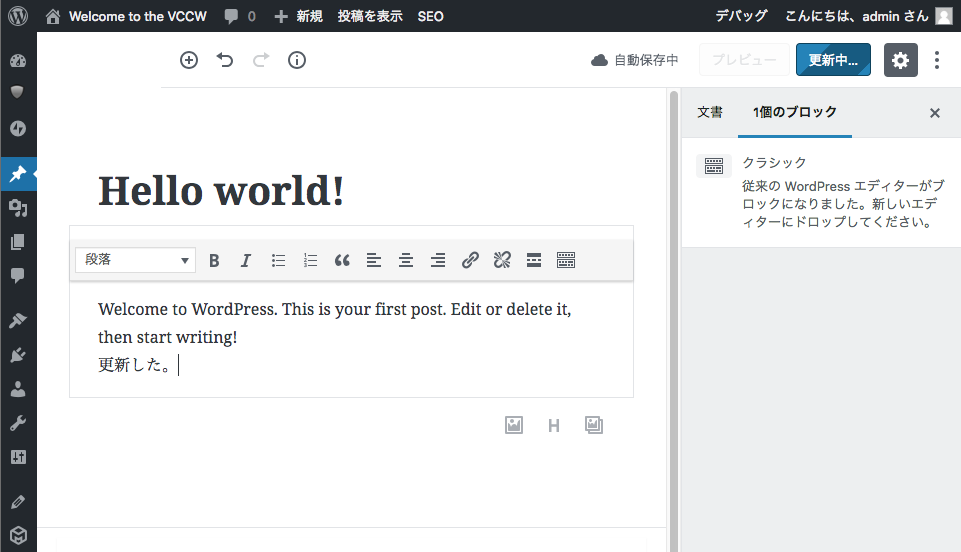
あたらしい編集画面が表示されました。

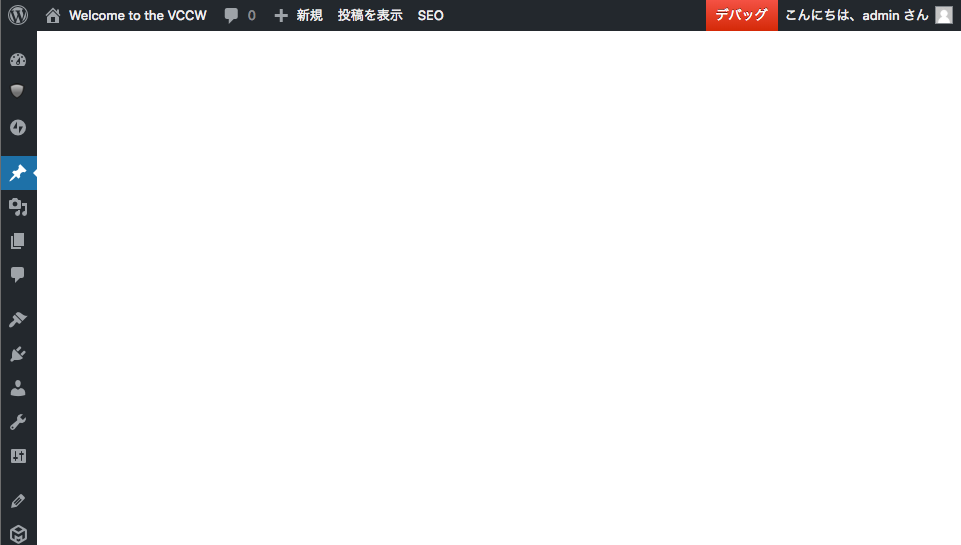
なお、テーマが対応していないと、下記のような真っ白な画面が表示されるよう。
この場合は「旧エディター」から今までと同じ編集画面に入れました。

既存テーマの Gutenberg 対応は要調査
既存のテーマを改修するタスクが発生しそうですが、下記を参考にしたところ仕様が変わっていました。
Gutenberg Handbook をザックリ見てみましたがアップグレードにあたって必要な作業が分かりませんでした。
Twenty Seventeen は対応できているようなので、ソースを読んでみるかな。
追記:2018/09/26
対応事例。
