[Document & Workflow] 続・Markdownをめぐる私的メモ
その後と今後を考える。memo.
[markdown]
以前にこんなエントリを書きました。
Contents
Markdown エディタ
ブログの下書きともろもろのメモに Kobito.app を使っていました。
が、事故で Mac が飛んでしまった際にバックアップの問題に直面して再検討中。
ユースケース
- とにかく Markdown で何でも書きなぐる、いわゆる inbox。
- 必要に応じてブログネタやプロジェクトWikiにまとめたものを転載。
- 最低でもデイリーバックアップがほしい。
Mac OS X の Timemachine に短い期間のバックアップを期待していたが、復元できないケースがあることが分かった。
[/markdown]
Timemachineから復元できないとか言われた。
ディスクフォーマット済み。(・ω・)ノ
Mac OS 10.6 のDVDを引っ張り出してインストールしてる。— DriftwoodJP (@DriftwoodJP) March 5, 2014
[markdown]
このデータが復元できないのが一番つらい。
というかつらいです。。。
候補1: Kobito
こんな方式を参考に Kobito.app のバックアップをなんとかすることを検討するも、見送ることにしました。
- 非公式な方法であること。
- そもそも、アプリの用途とのズレを感じる。
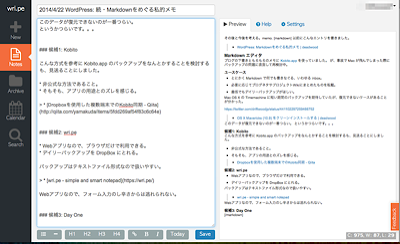
候補2: wri.pe
現在、テスト中。
- Webアプリなので、ブラウザだけで利用できる。
- デイリーバックアップを DropBox にとれる。
- バックアップはテキストファイル形式なので扱いやすい。
Webアプリなので、フォーム入力からは逃れられない。
候補3: Day One
日記・ライフログツールとして有名ですが、Markdown エディタとしても優秀。
過去のセール時に買っておいた。
- Mac, iOS でストレスなく入力可能。
- デイリーバックアップを DropBox にとれる。
- アプリからマークダウンファイルをエクスポートできる。
あらためていろいろ確認したところ、UIなども少し変わっていた。
- なにげに PDF をエクスポートできる。きれい。
- CLI も使えるらしい。
- 一日一回は WordPress を開くはずで、リマインダーも使えるかも。
やはり書きながらプレビューできないのが不便かな。
今後
Day One と wri.pe で悩んでみる。
WordPress
以前から少しずつエントリーを書き換えたり、整備してきました。
Markdown on Save Improved
Markdown on Save Improved のメンテナンスも終わりそうで、Ver. 2.5 から Jetpack に乗り換えろとの Warn がでるようになりました。
GitHub Flavored Markdown for WordPress
ということで、Markdown on Save Improved + Crayon Syntax Highlighter の組み合わせから、GitHub Flavored Markdown for WordPress + google-code-prettify へ完全移行。
Twitter や Youtube の埋め込み表示が効かなくなったので、どうしようか悩んでいる。
<p>https://twitter.com/driftwoodjp/status/441102297259466752</p>
このように正しく変換されているのだが、Wordpress 側では、<p> タグに囲まれた URL を埋め込み用にHTML変換してくれなくなるよう。
ショートコード markdown タグを URL 部分だけ外せば動くが、すべて対応するのはなかなか骨が折れそうなので保留している。
今後
上述のキャプチャの通り、Jetpack が Markdown に対応するなど機能が増えている。
今後も WP-GFM の開発が続くか見えない感じ。
Jetpack を使うようであれば、それ前提で新しくテーマを作り替えたい気もするので悩む。
[/markdown]