[Grunt & Yeoman] grunt-simple-ejs テンプレートを使って HTML を生成する
head や aside、nav などの共通要素をはめ込んで、数十ページのスタティックなHTMLを作成したく、テンプレートエンジンを調べたところ、grunt-simple-ejs を見つけたので使ってみました。
[markdown]
Node.js や Grunt まわりだけでも、いろいろな技術がたくさんあって、アウトラインもまだつかめていないです。
こちらのエントリーが勉強になりました。
> * [フロントエンドなプリプロセッサ・テンプレートエンジンまとめ | Pen](http://www.mamoida.com/2013/05/frontend-preprocessor/)
タイトルの件については、Qiita で下記の解説付きエントリを見つけ、目的を果たせそうなので、動かしてみました。
> * [grunt-simple-ejs作ったので使ってほしい – Qiita [キータ]](http://qiita.com/fnobi/items/b395b9e5a5358ffd9ad8)
## ejs
素の ejs はどんなものか。
> * [visionmedia/ejs](https://github.com/visionmedia/ejs)
> * [#09 npmを使ってみよう | Node.js入門 – プログラミングならドットインストール](http://dotinstall.com/lessons/basic_nodejs/26209)
> * [#10 ejsを使ってページを表示してみよう | Node.js入門 – プログラミングならドットインストール](http://dotinstall.com/lessons/basic_nodejs/26210)
zend や rails でみた `<%= %>` のような記法で埋め込むようで、学習コストが低そう。
## インストール
> * [grunt-simple-ejs作ったので使ってほしい – Qiita [キータ]](http://qiita.com/fnobi/items/b395b9e5a5358ffd9ad8)
“`prettyprinted
% npm install –save-dev grunt-simple-ejs
“`
## Gruntfile
少し仕様が変わっていました。
> * [fnobi/grunt-simple-ejs](https://github.com/fnobi/grunt-simple-ejs)
> * [grunt-simple-ejs](https://npmjs.org/package/grunt-simple-ejs)
* foo.html.ejs が template ファイル。
* Gruntfile 内で指定した options がテンプレートに挿入される。
* foo.html が生成される。
### Gruntfile.coffee
“`
‘use strict’
module.exports = (grunt) ->
# プラグインの読み込み
grunt.loadNpmTasks ‘grunt-simple-ejs’
# グラントタスクの設定
grunt.initConfig
# config
dir:
src: ‘src’
dest: ‘dist’
pkg: grunt.file.readJSON “package.json”
# grunt-simple-ejs
ejs:
dev:
templateRoot: ‘<%= dir.src %>/template’
template: ‘*.ejs’
dest: ‘<%= dir.dest %>‘
options:
title: ‘タイトル’
description: ‘サイトの説明です。’
# タスクコマンドの設定
grunt.registerTask ‘default’, [‘ejs:dev’]
“`
## つかいかた
“`prettyprinted
% grunt ejs:dev
Running “ejs:dev” (ejs) task
[write] dist/index.html
Done, without errors.
“`
### src/template/index.html.ejs
“`html
Contents
<%= title %>
<%= description %>
“`
### dist/index.html
“`html
タイトル
サイトの説明です。
“`
以上が基本的な使い方。
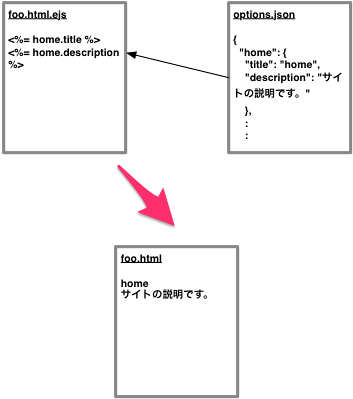
## options を別ファイルで設定する
### Gruntfile.coffee
該当箇所を下記のように変更する。
“`
options: ‘<%= dir.src %>/template/options.json’
“`
### src/template/options.json
ページ毎に異なる要素を json で管理する想定。
home と news を設定してみる。
“`
{
“home”: {
“title”: “home”,
“description”: “サイトの説明です。”
},
“news”: {
“title”: “news”,
“description”: “newsの説明です。”
}
}
“`
### src/template/index.html.ejs
“`html
<%= home.title %>
<%= home.description %>
“`
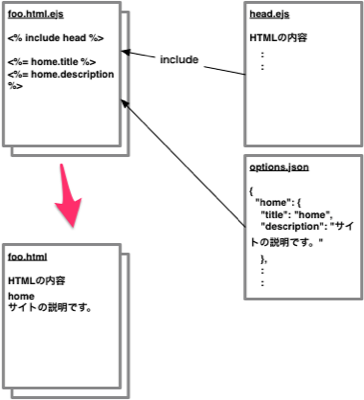
## template を分割して、include する
head.ejs という読み込むテンプレートを用意します。
“`prettyprinted
src/template
├── index.html.ejs
├── news
│ └── news.html.ejs
├── options.json
└── partials
└── head.ejs
“`
下位ページの作成テストとして、あわせて news.html.ejs を追加します。
### src/template/index.html.ejs
partials までの path は、index.html.ejs からの相対パスとして扱われるよう。
“`html
<% include /partials/head %>
<%= home.title %>
<%= home.description %>
“`
### src/template/news/news.html.ejs
“`html
<% include ../partials/head %>
<%= news.title %>
<%= news.description %>
“`
### src/template/head.ejs
“`html
“`
### Gruntfile.coffee
`/news` ディレクトリ以下のテンプレートを対象に加えます。
“`
template: [‘*.ejs’, ‘news/*.ejs’]
“`
`partials` は不要でした。
## 分からない点
組み立て方が分からなかったもの。
* options で渡せる `env: ‘dev’` 環境変数の使い方。
* 上記の分割テンプレートと options ファイルを利用した場合に、head.ejs に options.json を読み込み、呼ばれた .html.ejs に応じて、該当する json を返す。
* layout ファイルを用意、content 部を複数ファイル記述して、layout ファイルにはめ込み html 生成。extend。
> * [ejsでextendっぽいことをする方法 – Qiita [キータ]](http://qiita.com/fnobi/items/6225673eb52c698844eb)
> * [node.js – Rendering layout with ejs – Stack Overflow](http://stackoverflow.com/questions/12998547/rendering-layout-with-ejs)
> * [EJSを使って スクリプトなどをヒアドキュメントっぽくextends する](http://nantokaworks.com/node-advent2013-day20/)
## 補遺
その他のテンプレートエンジン。ちょっと拾っただけでも色々ある。
### Jade
> * [Jade – Template Engine](http://jade-lang.com/)
> * [Jade について。](https://gist.github.com/japboy/5402844)
### Handlebars
> * [Handlebars.js: Minimal Templating on Steroids](http://handlebarsjs.com/)
> * [Handlebars.jsを使ったファイル生成Gruntタスク – Weblog – Hail2u.net](http://hail2u.net/blog/coding/generate-files-grunt-task-using-handlebars-js.html)
### ECT
> * [ECT – Fastest JavaScript template engine with CoffeeScript syntax](http://ectjs.com/)
> * [Template Engine: ECT を Grunt でコンパイルする準備 :: log.chocolateboard](http://log.chocolateboard.net/template-engine-ect-grunt-setting/)
> * [Template Engine: ECT の基本的な使い方 (Grunt でコンパイル) :: log.chocolateboard](http://log.chocolateboard.net/template-engine-ect/)
[/markdown]