[Chrome Developer Tools] Chrome Developer Tools で HTTP Header を確認する方法
HTTP Header を調べようと思って、色々ありすぎてアレ?ってなったのでまとめておきます。
Contents
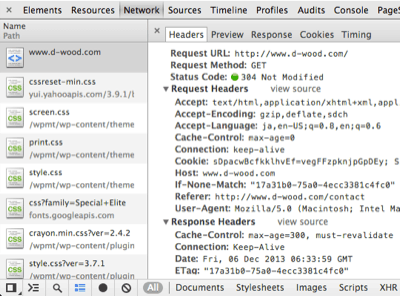
Chrome Developer Tools
cmd + option + Iで、Developer Tools を起動。Networkタブを選択。- ページをリロード。
- 左の
Nameから、調べたいものを選択。 - 右のタブから、
Headersを選択。
他にもいろいろある
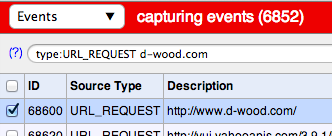
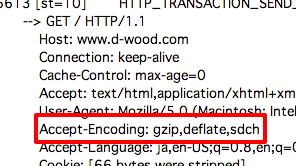
chrome 内部機能を呼び出す
以下をアドレスバーに入力する。
chrome://net-internals/#events
extension の通信などいろいろ含まれているので、フォームから絞り込んで利用する。
type:URL_REQUEST d-wood.com
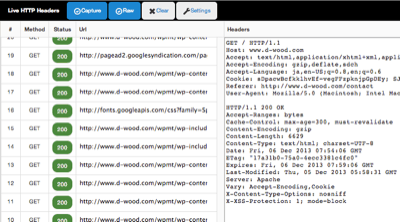
chrome extension をつかう
Live HTTP Headers
補遺
IE, Firefox, Proxy
他のブラウザであるとか、ブラウザに依存せず proxy をつかうものについては、こちらが参考になりました。