[Zend Framework] Zend_Layout: テンプレートをつかってページを表示する
Zend_Layout をつかって、共通のヘッダーやメニューを表示するようなレイアウトを構成します。
[markdown]
参考サイト
> * Zend_Layout クイックスタート – Zend_Layout – Zend Framework
> * Zend_Layout の設定オプション – Zend_Layout – Zend Framework
* 利用できるリソースプラグイン – Zend_Application – Zend Framework
## レイアウト要素
一般的なページのレイアウトを想定して、下記のような構成要素を用意します。
* ヘッダー
* ナビゲーション
* コンテンツ
* アサイド
* フッター
テンプレートデザインには、Initializr を利用することにします。
Initializr – Start an HTML5 Boilerplate project in 15 seconds!
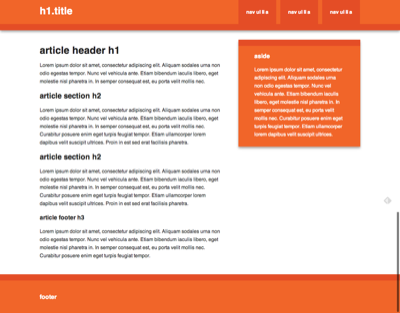
このようなページになります。
### ダウンロードと下準備
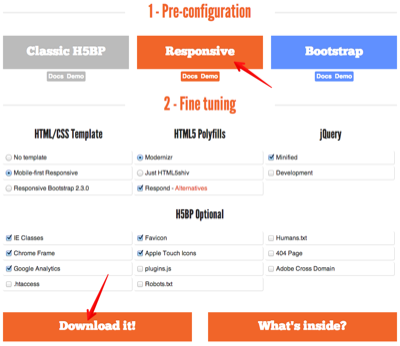
responsive をオプションを変更せず、そのまま利用します。
ダウンロードしたファイルを、ひとまずそのまま公開ディレクトリに設置します。
## zf enable layout
zf create project で作成したプロジェクトディレクトリ内で、下記コマンドを実行します。
“`
% zf enable layout
“`
下記のファイル・ディレクトリが、追記・作成されました。
“`:application/configs/application.ini
resources.layout.layoutPath = APPLICATION_PATH “/layouts/scripts/”
“`
“`php:application/layouts/scripts/layout.phtml
layout()->content; ?>
“`
## ディレクトリ構成
Zend_Layout の利用にあたり、ディレクトリ構成を確認し、各ファイルを整えておきます。
ディレクトリの構成は、下記に従って用意します。
推奨されるプロジェクト・ディレクトリ構造 – Zend Framework MVC アプリケーションのために推奨されるプロジェクト構造 – Zend Framework
### 設定ファイル
* application/configs/application.ini
* application/Bootstrap.php
いわゆるリソースプラグインというものでしょうか。
最終的に、application.ini, Bootstrap.php にまとめます。
### レイアウトテンプレート
* application/layouts/scripts/
配下に .phtml をおいていきます。
* layout.phtml (ディレクトリとともに zf で生成済)
* header.phtml
* footer.phtml
アサイドとナビゲーションは、ひとまず layout.phtml に含めておきます。
別途、ビューヘルパーを適用してみたいと思います。
なお、コンテンツは layout.phtml から呼ばれ、Contoroller 内の Action に対応した application/views/scripts/ 以下の .phtml が読み込まれることになります。
* application/views/scripts/index/index.phtml
### HTML関連フォルダ
* application/public/css
* application/public/imagesimg
* application/public/js
* application/public/favicon.ico
ファイルは、Initializr をつかいます。
イメージフォルダ名のみ、推奨構造と異なることになります。
## テンプレートファイルの作成
ひとまず準備が整ったので、テンプレートを作成します。
Initializr のファイル内の要素を各テンプレートに分割していきます。
“`html:application/public/index.html
Contents
h1.title
article header h1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec.
article section h2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.
article section h2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam sodales urna non odio egestas tempor. Nunc vel vehicula ante. Etiam bibendum iaculis libero, eget molestie nisl pharetra in. In semper consequat est, eu porta velit mollis nec. Curabitur posuere enim eget turpis feugiat tempor. Etiam ullamcorper lorem dapibus velit suscipit ultrices. Proin in est sed erat facilisis pharetra.
```
### header.phtml
`
` の内容。
### footer.phtml
`
` の内容。
### コンテンツ
`application/views/scripts/index/index.phtml` に、`
` の内容。
### layout.phtml
`application/public/index.html` の残り全ての内容。
```php:application/layouts/scripts/layout.phtml
```
Zend_View の render メソッドで、ファイルを読み込みレンダリングしています。
```
render('header.phtml'); ?>
```
```
render('footer.phtml'); ?>
```
表示するコンテンツが自動で取得されレンダリングされており、これを書き出すだけでよいそうです。
```
layout()->content; ?>
```
スッキリと理解できていないんですが、Zend_Layoutでcontentはディフォルトで設定されており、その他は何を用いるかによってスクリプトが変わってくると言うことのようです。
参考サイト
> * [Zend Framework][php] Zend_Layout ② クイックスタート - wadslog
> * Zend Framework - Zend_Layout編
## 表示
Initializr のファイルを削除しておきます。
```
% rm application/public/index.html
```
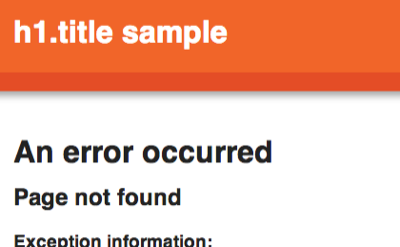
インデックスページを表示してみます。
sampleという文字を区別しやすいように入れておきました。
設定した各テンプレートがレイアウトされています。
ちなみに、他のコントローラではどうでしょうか?
存在しないURLを指定して、エラーコントローラを呼んでみます。
こちらも問題なくレイアウトが適用されていました。
結果的に、マニュアルにあるような startMvc() をしてないですし、Zend_Loader::loadClass('Zend_Layout'); もしてないんですが、表示がされました。
このあたりスッキリしないんですが、リソースプラグインをつかうとシンプルにできるんでしょうか?
以下の3つは、別の方法で実装してみます。
* ナビゲーション
* アサイド
* favicon.ico
## 補遺
部分的に、別レイアウトを適用する方法です。
### アクション単位
```
$this->_helper->layout->setLayout('error');
```
### コントローラ単位
あるコントローラだけ別のレイアウトを適用したい場合、init に設定を用意します。
この場合、application/layouts/scripts/error.phtml が適用されます。
```
public function init()
{
$options = array(
'layout' => 'error',
'layoutPath' => '../application/layouts/scripts',
'content' => 'content',
);
Zend_Layout::startMvc($options);
}
```
* Zend_Layout の設定オプション - Zend_Layout - Zend Framework
init() に下記を設定しても適用できました。
```
$this->_helper->layout->setLayout('error');
```
### モジュール単位
application.ini に記述することで、設定できるようです。
* Module configuration and layout configuration in zend framework - Stack Overflow
* [Zend Framework]Moduleを利用し個々のLayoutを利用する|プログラム|Nullyのぶろぐ
[/markdown]